Beaver Builder Theme 101 Initial Setup 1

In this video we get settled with Beaver Builder Theme and Child Theme. We add a small customization to the child theme to help prevent our style sheet from being cached (so we can’t see our changes). ** I’m just putting the basics of those 2 lines of code from the video. You can adjust […]
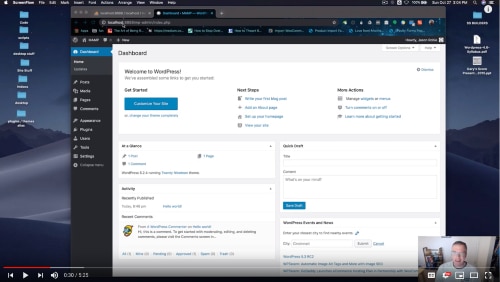
WordPress 101 Main Dashboard Items – the remainder of the dashboard

The remainder of the dashboard…
WordPress 101 Categories and Permalinks 4

We delve into giving our blog posts categories and (if I’m being completely honest) we get stuck in a discussion about Permalinks for (perhaps) maybe too long.
WordPress 101 Your First Post 3

In this video we create our first blog post and go over (very generally) the WordPress editor
WordPress 101 Dashboard 2

The second video in this WordPress 101 series covers the main WordPress Admin Panel and touch on the Dashboard section (home / updates) In this video, we assume the viewer is familiar with MAMP (or some local web server application) and we are moving forward past the most basic setup steps. These steps were covered […]
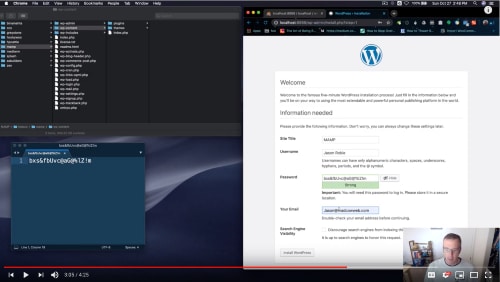
WordPress 101 Initial Install Screen 1

The first video in this WordPress 101 series covers the initial installation screen In this video, we assume the viewer is familiar with MAMP (or some local web server application) and we are moving forward past the most basic setup steps. These steps were covered in our MAMP video series:
Ridgeview Technology is now Mad Cow Web Design

Why “Mad Cow”? Where did the name come from? The name “Mad Cow” is a combination of a couple of things. Mostly, I just love cows. Going to college in West Virginia introduced me to a more rural lifestyle. My friend Jim and I spent countless hours “up on the farm” where his family rented […]
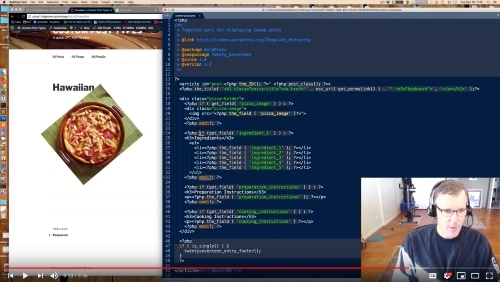
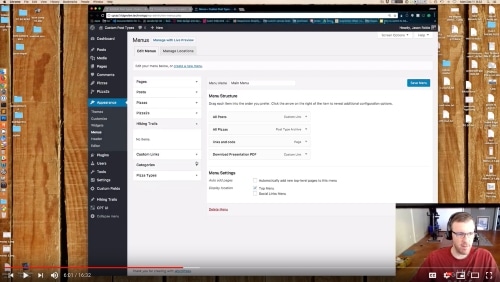
Adding Custom Post Types to a Template

Adding our CPTs to our Custom Template In this video we tackle the process of getting our Advanced Custom Fields onto our custom template.
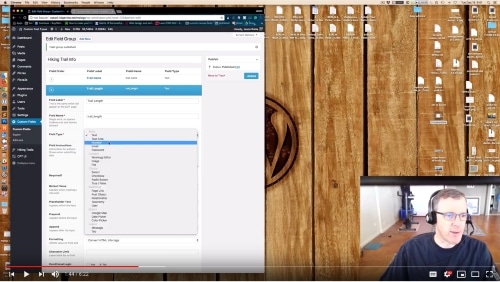
Adding Custom Fields

Attaching our CPTs to our Custom Post Type In this video we cover using the Advanced Custom Fields plugin and adding those fields to our Custom Post Type
Exploring the Custom Post Type UI Plugin

Creating our first CPT and Custom Taxonomy! In this video we get into the nitty-gritty of creating a custom post type and a custom taxonomy using the Custom Post Types UI Plugin. Next time, we’re going to look at the front-facing side of our sites and then move on over to Advanced Custom Fields

